
时间:2023-03-18 编辑:hyd
许多用户问,dreamweaver cs6表单中怎样使用按钮的操作?其实据小编了解是非常简单的,不妨跟小编一起来下文了解了解吧。

首先我们需要先新建一个HTML空白页;
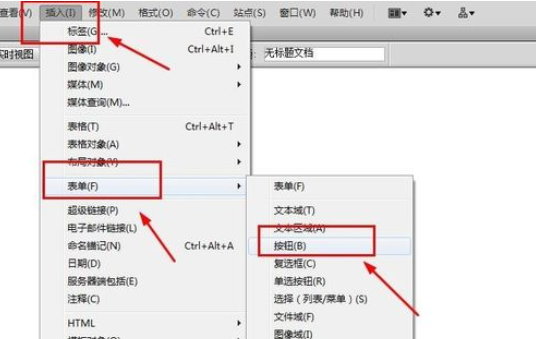
然后我们在菜单栏中选择‘插入’----‘表单’----‘按钮’

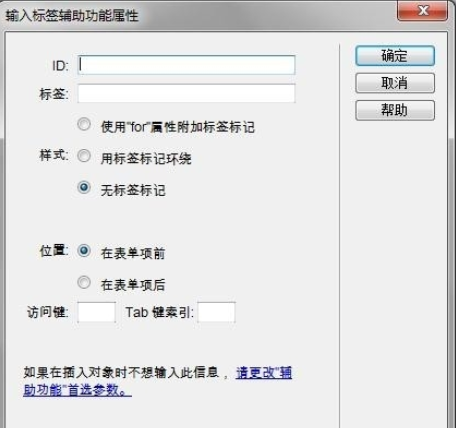
接着我们在弹出的对话框’输入标签辅助功能属性‘中输入ID和标签

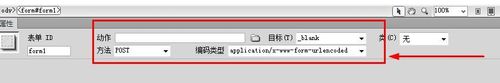
这时我们选中表单,在’属性‘面板中设置相应的参数,如下图

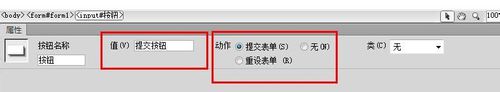
然后我们选中按钮,在’属性‘面板中设置相应的参数,如下图

再按F12预览,效果如下:

最后代码视图的代码如下:

根据上文为你们讲述的dreamweaver cs6表单中使用按钮的具体操作方法,同学们应该都学会了吧!
dreamweaver cs6相关攻略推荐:
dreamweaver cs6如何显示登陆界面?显示登陆界面步骤讲解
dreamweaver cs6跳转菜单怎么操作?使用跳转菜单方法介绍
dreamweaver cs6怎么把项目类表前面圆点去掉?将项目类表前面圆点去除步骤一览