
时间:2023-03-04 编辑:逍遥
dreamweaver cs6是很多伙伴常会使用到的一款软件,那你晓得如何将项目类表前面圆点去除吗?如若不了解的话,就看看下文对齐表格文字的操作步骤吧。

首先我们打开dreamweaver cs6软件
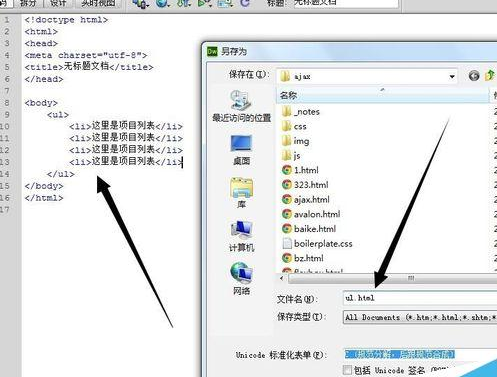
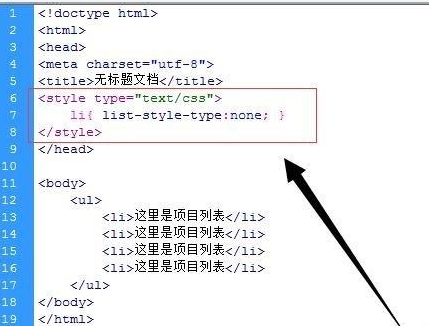
然后新建一个html文档,添加项目列表代码,并保存到合适的位置。

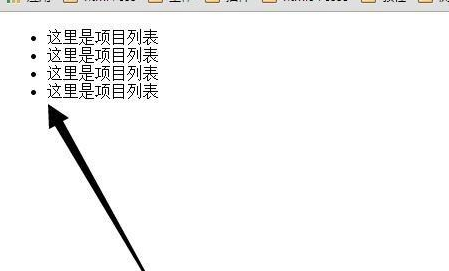
接着我们在浏览器中预览会看到默认有黑色的圆点。

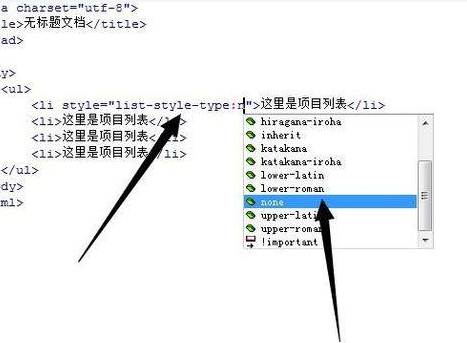
这时去掉这些圆点其实很简单,只要把li标签的list-style-type:none;设置成这样就可以了。


可以写成行内样式,但是比较繁琐,我们可以单独写在li的样式中。

dreamweaver cs6相关攻略推荐:
dreamweaver cs6如何设置代码视图字体大小?设置代码视图字体大小流程一览
dreamweaver cs6网页怎么设置锚点链接?制作锚点链接教程分享
dreamweaver cs6怎么打开代码提示功能?开启代码提示功能流程一览
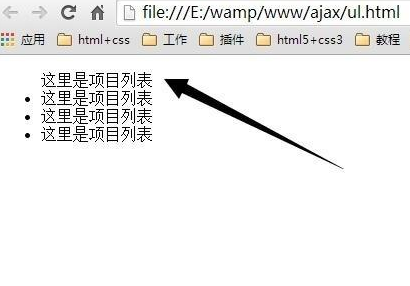
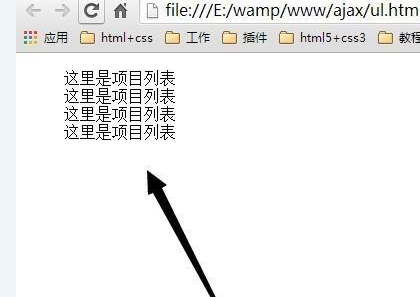
最后我们预览一下效果发现圆点都没有了。

看完了上文为你们描述的dreamweaver cs6中将项目类表前面圆点去除的具体操作步骤,你们是不是都学会了呀!