
时间:2023-03-25 编辑:笑话
dreamweaver cs6怎样进行设置页面背景图片的操作常常困扰着不少用户,下面笔者就分享dreamweaver cs6设置页面背景图片的操作步骤,不懂的朋友一起来看看吧。

我们先打开Dreamweaver CS6应用软件,点击欢迎屏幕上的新建HTML
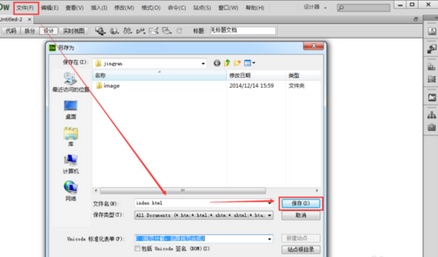
然后我们新建HTML页面后,点击文件---保存,把新建的HTML保存下,不然后面做页面背景图片不行
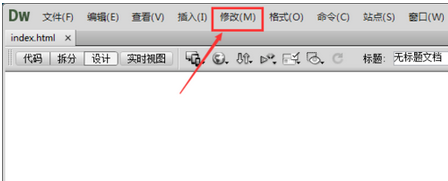
接着我们保存好后,点击导航上的修改,如下图所示。

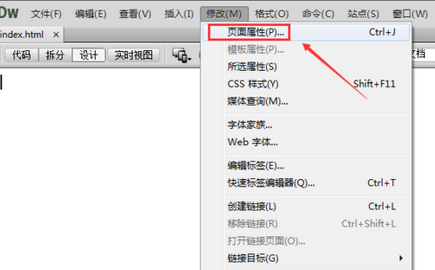
这时候直接点击弹出菜单里的页面属性,如下图所示。

打开页面属性后,选择外观分类,然后点击背景图像后面的浏览,选择背景图片,如下图所示。

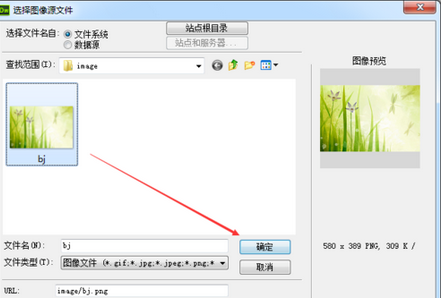
在选择图像源文件对话框里,选择要设定的背景图片,然后点击确定,如下图所示。

设置后背景图片后返回到页面属性对话框,此时可以看到背景图像那有值了,然后点击确定,如下图所示。

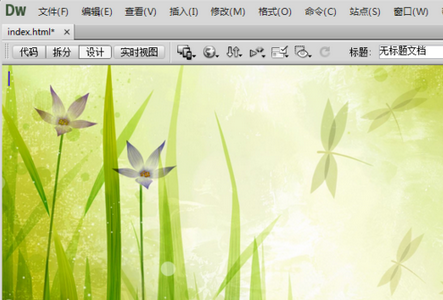
OK,背景图片添加成功,如下图所示。

dreamweaver cs6相关攻略推荐:
dreamweaver cs6网页怎么设置锚点链接?制作锚点链接教程分享
dreamweaver cs6隐藏元素如何显示?隐藏元素显示方法图文推荐
dreamweaver cs6怎样加入注释?添加注释步骤一览
看完上文为你们所描述的dreamweaver cs6设置页面背景图片的详细流程介绍,相信大家应该都学会了吧!