
时间:2023-03-27 编辑:笑话
想必大家都应该知道dreamweaver cs6吧,你们知道该怎么添加文本区域吗?下文就是,一起学习一下吧。

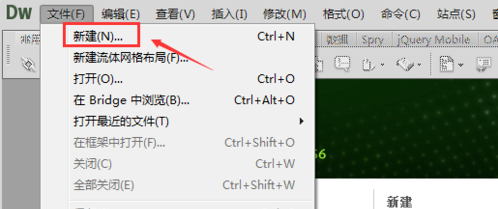
我们需要先打开Dreamweaver CS6,点击文件---新建,如下图所示。

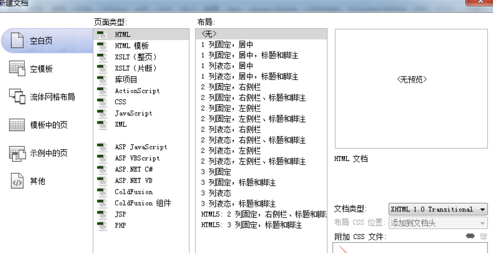
然后我们在新建文档对话框里选择新建HTML,然后点击创建,如下图所示。

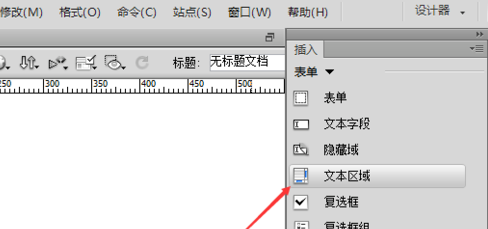
接着我们我们可以在右边的插入工具栏里找到表单,如下图所示。

这时我们在表单里,我们点击文本区域,如下图所示。

接下来我们也可以直接通过点击导航上的插入---表单---文本区域,来添加。如下图所示。

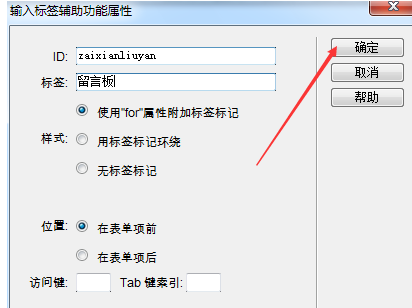
这时我们点击后,弹出输入标签辅助功能属性对话框,输入ID和标签,然后点击确定,如下图所示。

dreamweaver cs6相关攻略推荐:
dreamweaver cs6怎样用框架结构制作网页?框架结构制作网页方法介绍
dreamweaver cs6字体大小如何更改?字体大小更改流程图文介绍
dreamweaver cs6历史记录如何查看?历史记录查看方法图文推荐
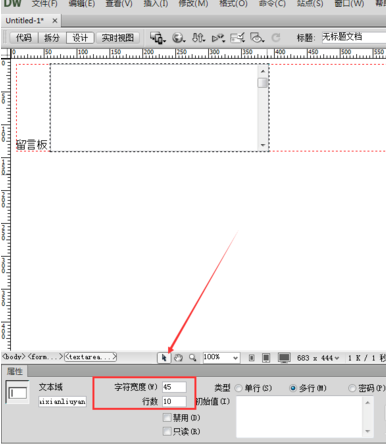
这样就利用dreamweaver cs6在页面上插入了一个默认的文本区域,我们可以在下方的属性栏里进行修改参数,例如将行数改为10等,如下图所示。

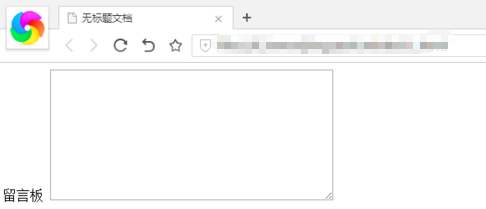
最后保存,按下F12在浏览器里预览下效果吧。如下图所示。

上文描就是,你们是不是都明白了呀!