
时间:2023-02-24 编辑:hyd
今天小编讲解了dreamweaver cs6如何改变代码字体大小,下文就是关于在dreamweaver cs6改变代码字体大小的操作教程,一起来学习吧!

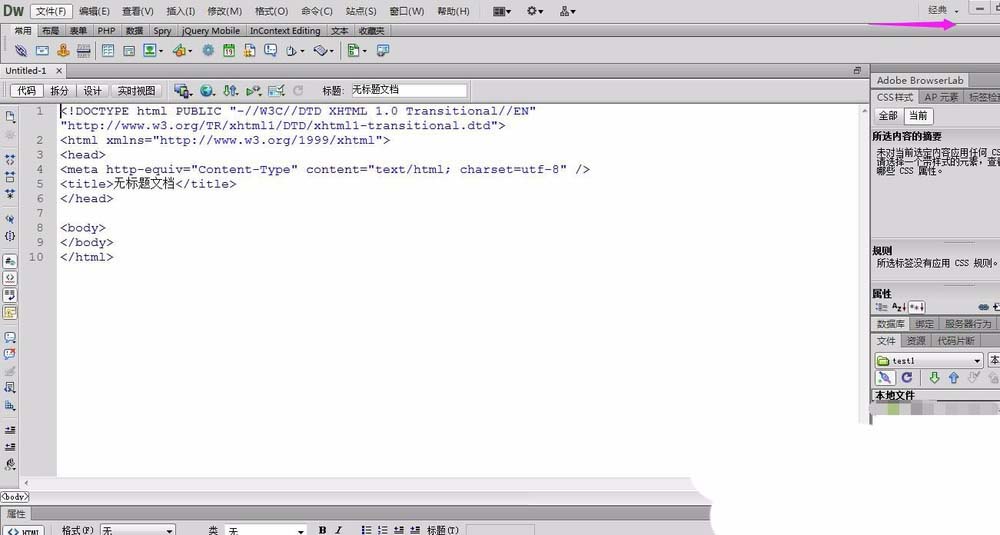
先打开我们的dreamweaver cs6软件,在“代码”视图中,可以看到代码比较小。

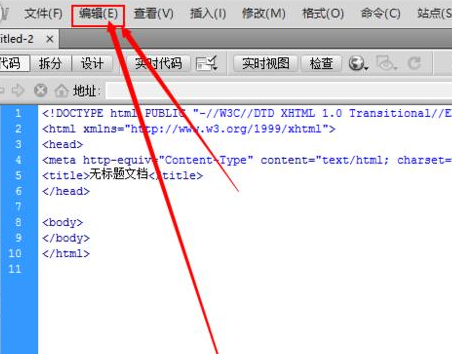
然后我们来到最上方的菜单栏中找到“编辑”菜单,用鼠标点击它。

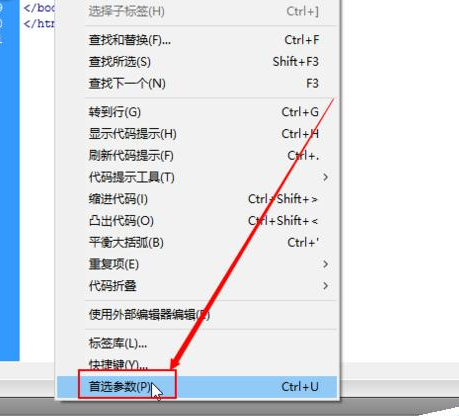
接着再弹出的下拉菜单中选择“首选参数”这个菜单选项。

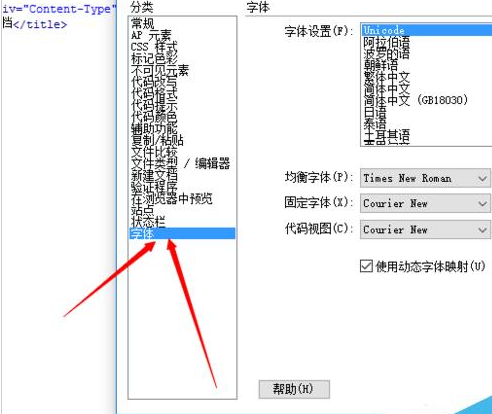
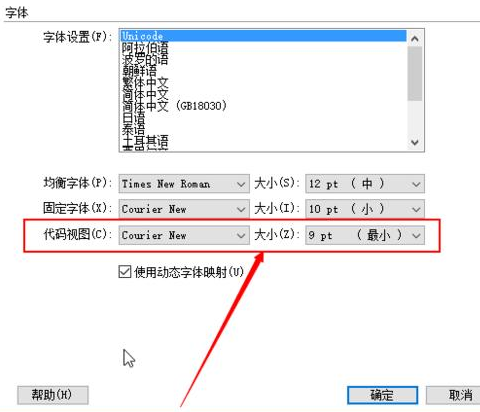
这时我们点击“首选参数”之后,就会弹出一个小窗口,选择其中的”字体“选项。

如图所示,在”代码视图“这一栏里面有字体大小。

然后把字体大小调整到16个像素,再点击下边的”确定”按钮。

最后我们原本代码的字体是比较小的,现在已经变得比较大了。

根据上文讲述的dreamweaver cs6改变代码字体大小的具体操作流程,你们是不是都学会了呀!
dreamweaver cs6相关攻略推荐:
dreamweaver cs6怎样用框架结构制作网页?框架结构制作网页方法介绍
dreamweaver cs6如何设置代码视图字体大小?设置代码视图字体大小流程一览
dreamweaver cs6如何显示登陆界面?显示登陆界面步骤讲解