
时间:2023-03-21 编辑:hyd
最近不少伙伴咨询dreamweaver cs6中进行添加预览浏览器的操作,今天小编就带来了dreamweaver cs6添加预览浏览器的操作步骤,感兴趣的小伙伴一起来看看吧!

首先我们需要先打开dreamweaver cs6这款软件
然后点击菜单栏里面的编辑选项,找到“首选参数”选项。

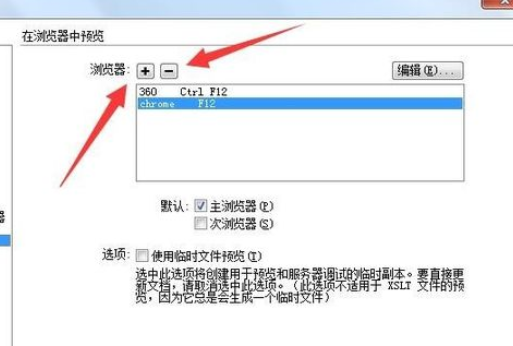
接着会弹出首选参数窗口,在左侧选择“在浏览器中预览”选项。

这时我们在右侧窗口可以看到浏览器列表,上面有个加号,是用来添加浏览器的,还有个减号,是删除现有浏览器的。

再然后会弹出添加浏览器的小窗口,输入浏览器名称,然后浏览,找到浏览器的位置打开即可,最后确定。

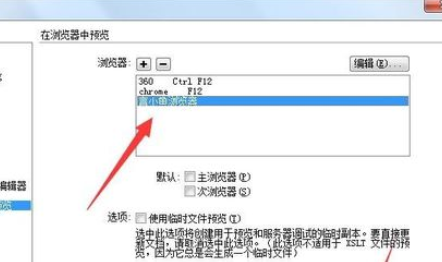
这时候在浏览器列表中就看到新加的浏览器了,点击最下面的确定。

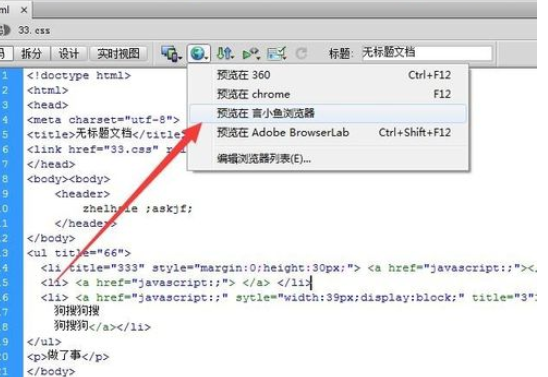
最后一步当你预览网页的时候,在浏览器列表中就可以选择新加的浏览器了。

看完了上文为你们所描述的介绍,同学们是不是都学会了呀!
dreamweaver cs6相关攻略推荐:
dreamweaver cs6怎么给代码添加注释?为代码添加注释步骤一览
dreamweaver cs6隐藏元素如何显示?隐藏元素显示方法图文推荐
dreamweaver cs6跳转菜单怎么操作?使用跳转菜单方法介绍