
时间:2023-02-11 编辑:hyd
Axure是一个专业的快速原型设计工具,许多设计师的必备软件。不少新人在学习使用Axure的时候,不会对文本段落进行设置,弄不出填充属性,特此小编做了篇关于Axure文本段落怎么填充的教程。
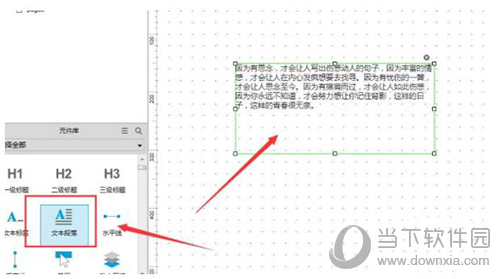
1、首先在文本段落样式中输入文字,默认下文字会自动左右紧靠在文本框

2、选择文本后,打开样式列表属性

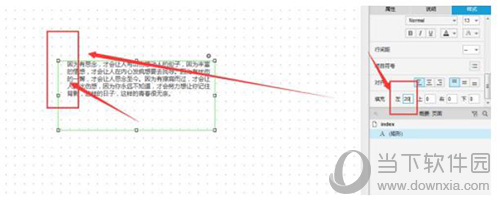
3、在这的填充效果中,有左上右下的填充属性

4、当只针对左侧填充数值时,文字的左侧会被填充出一个空白区域,如图

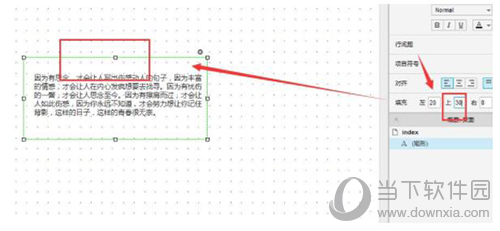
5、上侧同样的道理,输入填充值,然后将顶部让出

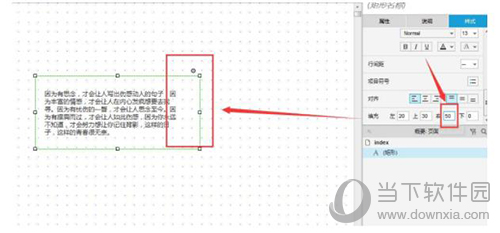
6、右侧和下侧都是同样的处理效果,想留出空白即可对其添加填充效果。

通过以上的步骤就能实现文段填充的效果,这就是关于Axure文本段落怎么填充的教程的妙处,让很多软件新手有一个良好的开始。
Axure相关攻略推荐:
Axure跳转链接如何元件创建_Axure元件创建跳转连接步骤一览
Axure怎样制作滑动引导页效果原型?打造滑动引导页效果原型流程图解
Axure怎么用辅助线进行元件对齐? 辅助线对齐功能使用教程分享