
时间:2022-12-23 编辑:笑话
很多小伙伴使用Axure却还不会设置Axure设计滑动引导页效果原型,所以下面呢,小编就分享了,一起去看看吧,相信对大家会有帮助。

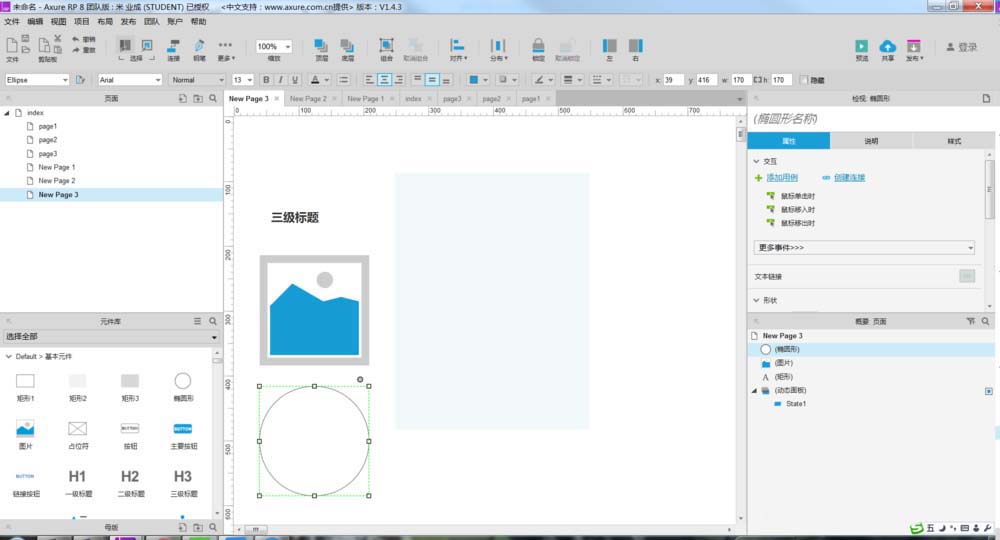
打开Axure软件,创建一个空白页面,在工作区域拖入本次要使用的元件元素,最主要的是动态面板,如下图所示。

将元件准备完成后,将样式修改好,并将矩形、图片等元件放入到动态面板中,如下图所示。

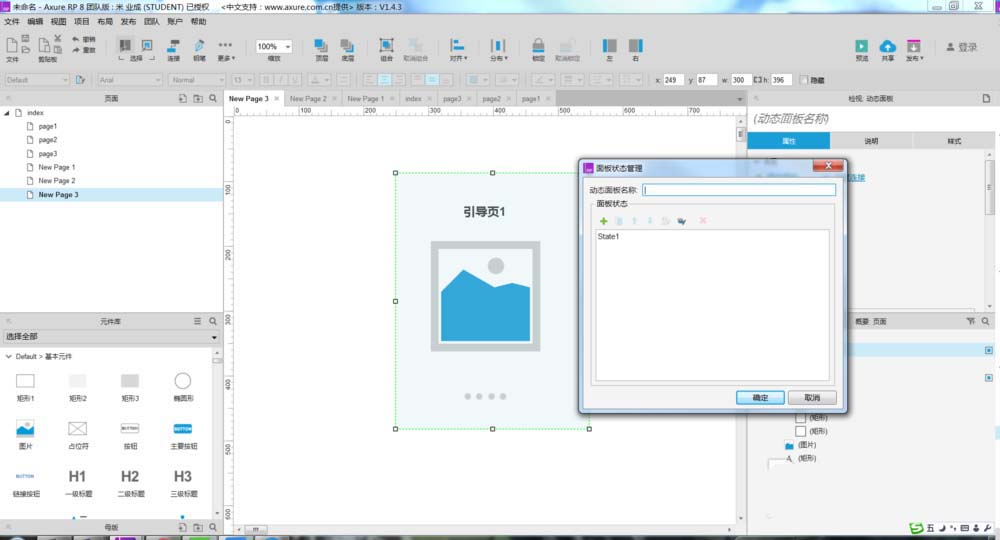
按上述要求,把动态面板里的state复制出三个,并把这三个state中的内容进行调整,如下图所示。

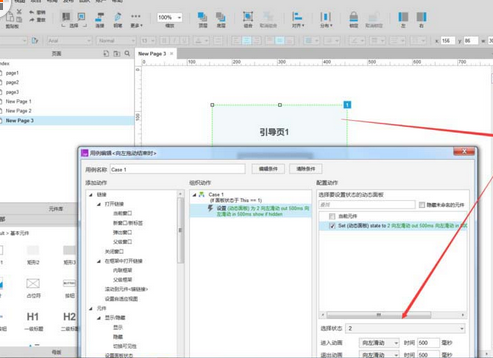
下面开始对动态面板做属性事件做交互,首先给向左拖动结束时的交互事件进行设置,如下图所示。

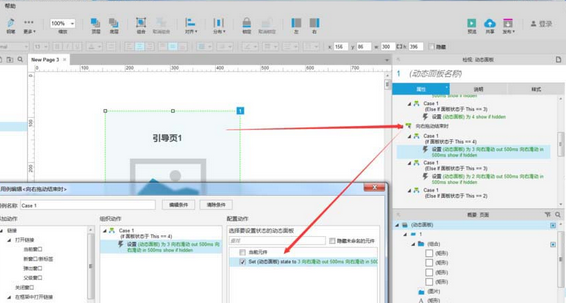
然后再给向右拖动结束时的交互事件进行设置,如下图所示。

最后动态面板的交互事件弄好了,f5预览一下效果,向左拖动和向右拖动的效果是否实现,如下图所示。

Axure相关攻略推荐:
Axure上下滑动页面如何设计原型_Axure设计上下滑动页面原型步骤一览

上文就讲解了Axure设计滑动引导页效果原型的操作流程,希望有需要的朋友都来学习哦。