
时间:2023-03-26 编辑:笑话
导航条是网页必不可少的一部分,如果我想做一个呢?那么怎样制作一个高质量的、美观的导航条呢?下面小编就教你怎么利用fw制作一个导航条。
fireworks制作网页导航条的步骤:
首先打开fireworks,新建一块画布,画布颜色我选择白色

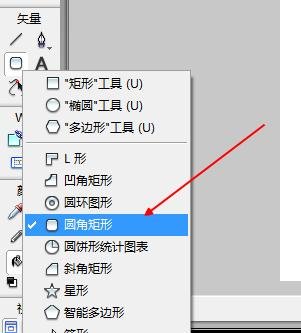
然后在左侧工具栏选择“矩形工具”---->“圆角矩形”

然后在画布上按住鼠标左键拖曳画出该矩形

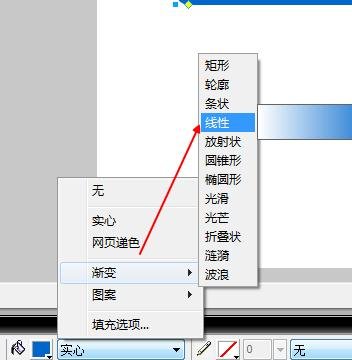
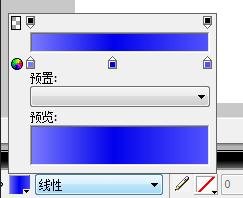
然后我们有鼠标点击选中该矩形,接着在下面的属性面板,设置其填充类型为线性渐变

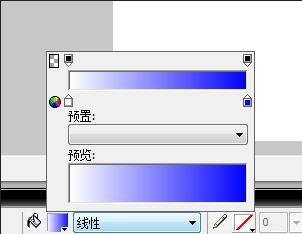
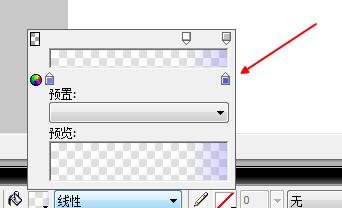
接着咱们点击颜料桶选择渐变的颜色

然后咱们通过增加一个颜色控制器,把渐变颜色变成中间深,两边浅

这时候我们还不满足,还要给它加一个阴影
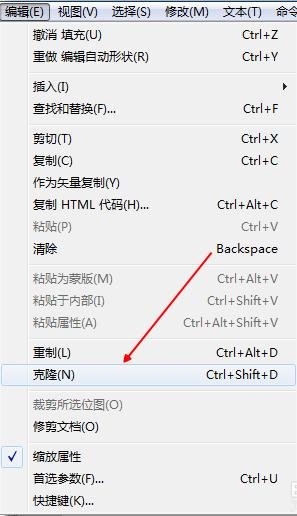
点击选中该矩形,然后“编辑”---->“克隆”

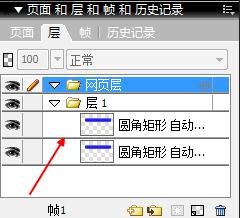
这样就会原地复制粘贴一个矩形,你不信看图层面板就可以了

这时我们把其中一个矩形用“选择”工具拖曳下来

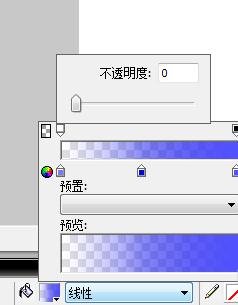
然后把下面那个矩形下面部分的不透明度改为0

接着改变另一边的不透明度,使获得一个好的阴影
fireworks相关攻略推荐:
fireworks如何羽化图片边缘?进行羽化图片边缘流程介绍

得到这样的效果

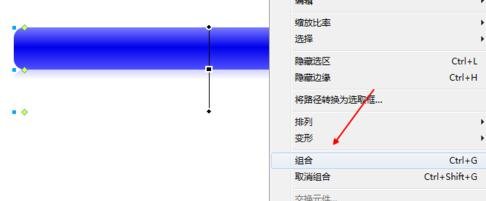
然后选中这两个对象,右键菜单中选择“组合”

以上就是小编为您带来的全部内容,更多资讯关注游戏爱好者。