
时间:2023-03-21 编辑:hyd
有很多用户想在Adobe Illustrator CS6进行快速制作出矢量梯形,很多朋友还不会此操作,在此小编就给大家准备了,不懂的朋友一起来看看吧。

我们需要先打开桌面上的Adobe Illustrator CS6图标,点击打开。
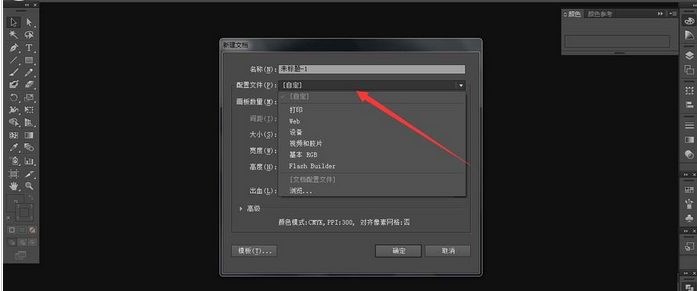
然后我们选择菜单栏中文件—新建,新建一个空白文档,大小自定义。

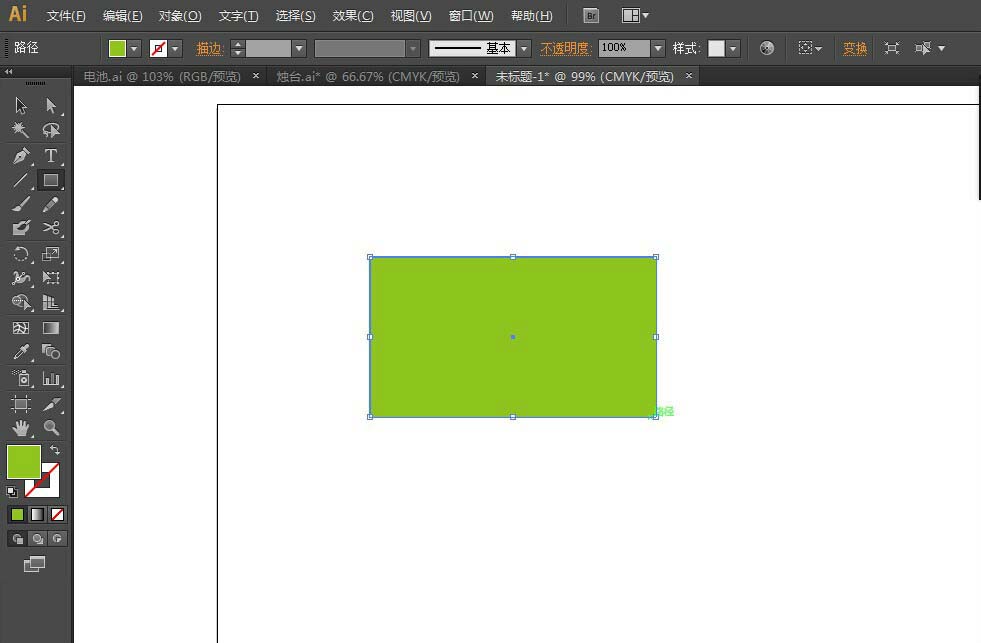
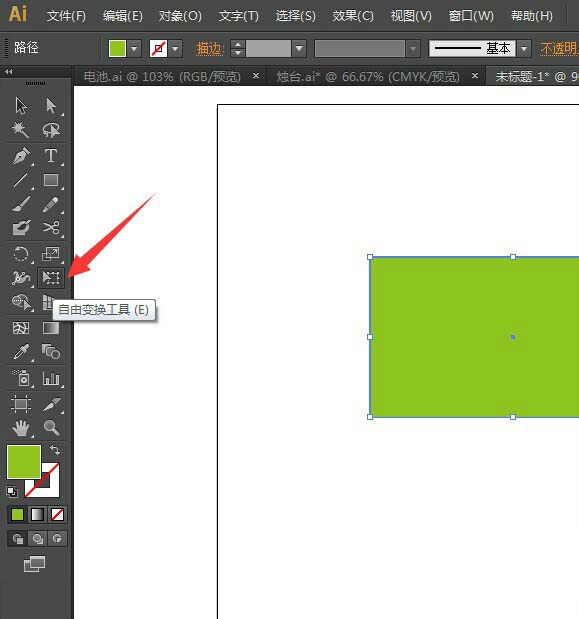
接着再用我们上面所提到的矩形工具,在空白文档上先绘制出一个长方形,颜色都可自定。(AI中要长按矩形工具,才会出现下拉工具).

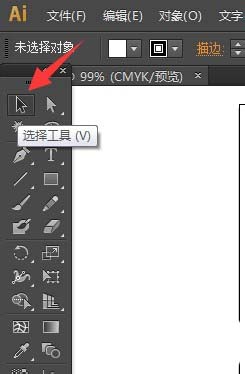
切记要先用工具箱中的选择工具,选中这个长方形,再用鼠标点击工具箱中”自由变换“工具。


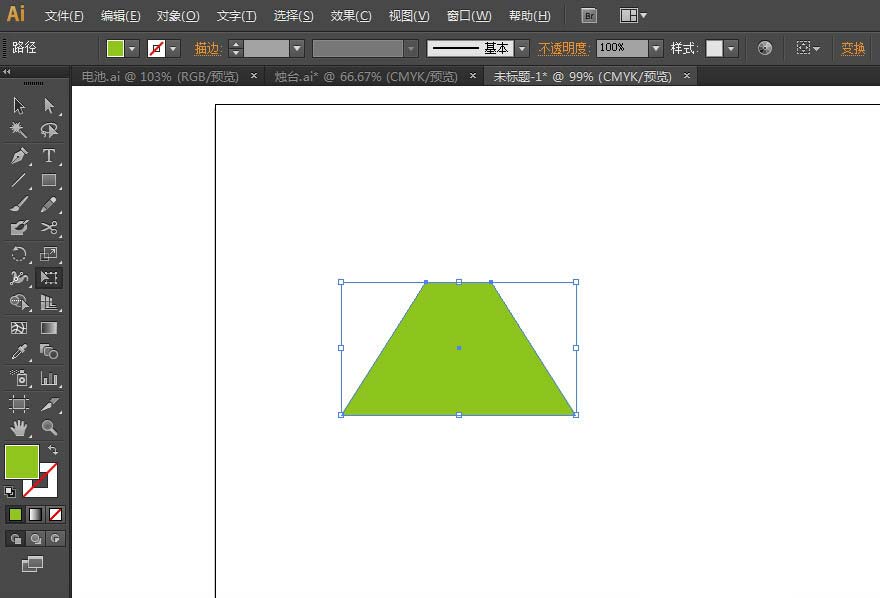
最后一步我们用鼠标指向长方形四个顶点中的任意一个,当鼠标的箭头变为相反反方向的双箭头时,再按住鼠标左键不要松手,同时按住【shift+ctrl+alt】左右拖动鼠标,便会出现长方形左右两个角同时向内移动的透视效果。

相信各位看完了上文描述的Adobe Illustrator CS6快速制作出矢量梯形的操作流程介绍,伙伴们是不是都学会了呀!
Adobe Illustrator CS6相关攻略推荐:
Adobe Illustrator CS6选择工具如何使用?选择工具使用方法图文详解
Adobe Illustrator CS6批量复制粘贴快捷键是什么?批量复制粘贴快捷键及用法介绍
Adobe Illustrator CS6怎么制作一个简单小人洗脸图标?绘制小人洗脸图标教程分享

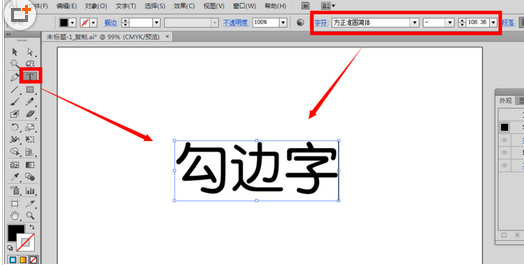
Adobe Illustrator CS6如何设计勾边字字体效果?这篇文章就是为大家讲解Adobe Illustrator CS6设计勾边字字体效果的操作内容,有需要学习的小伙伴就赶紧和小编一起来学习一下吧。用文字工具,在空白的画布上输入自己的文字内容,比如“勾边字”三个字,在字符面板上设置好字号、字体样式选中文字内容,用鼠标点击外观面板底下的第一个图标按钮“添加新描边”在描边一栏设置颜色为白色,