
时间:2023-03-04 编辑:笑话
相信dreamweaver cs6有很多人使用,你们知道使用框架结构快速制作网页吗?这里主要说的是,希望可以帮到有需要的人。

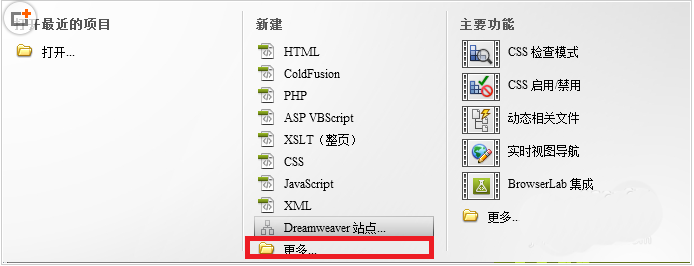
我们先打开dreamweaver cs6软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

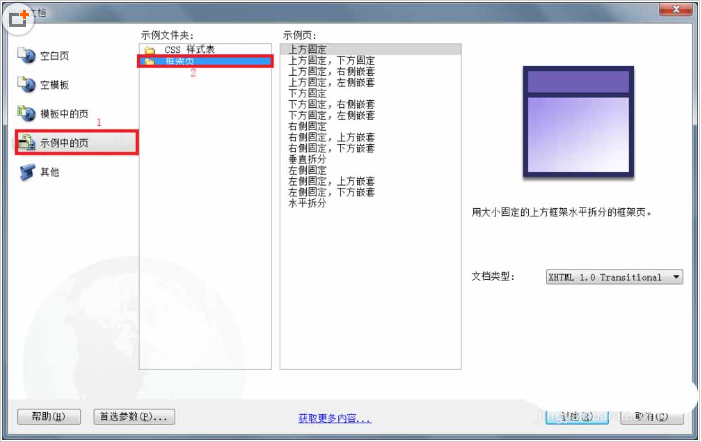
然后我们选择示例中的页-框架页

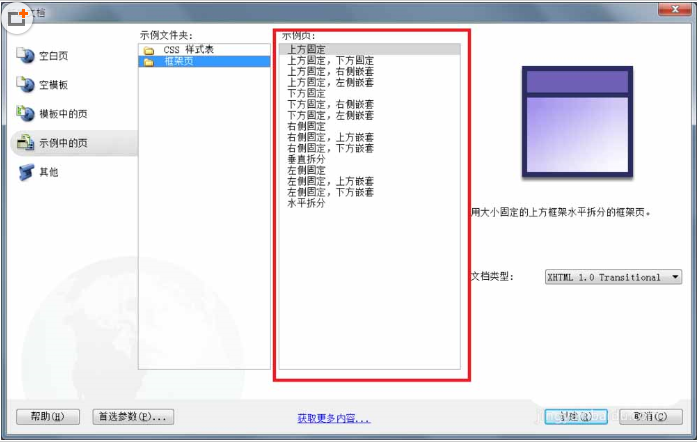
接着我们选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

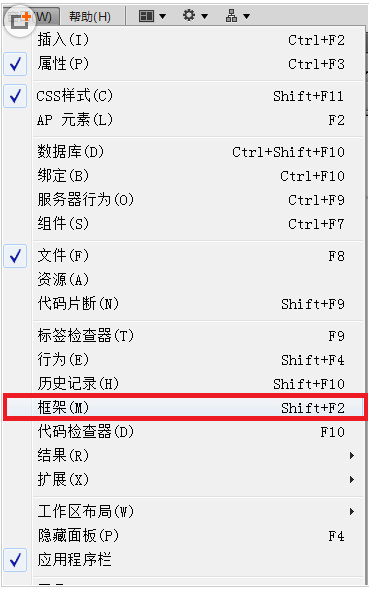
这时我们新建好后,将编辑视图切换为“设计”,点击窗口-框架 ,打开框架操作面板

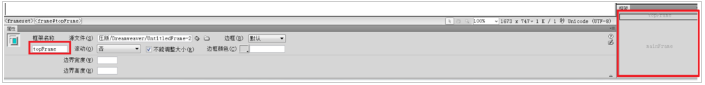
再选中框架操作面板中相应框架区域,可为此框架命名

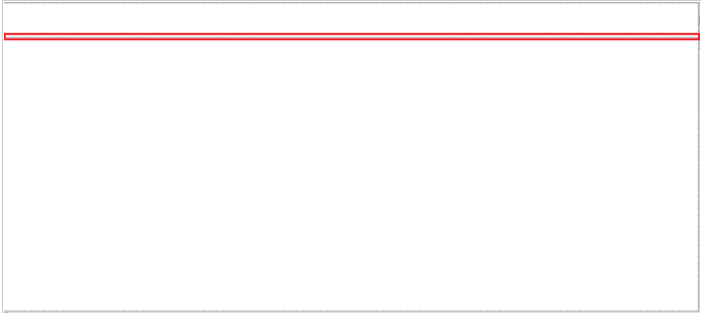
接着点击框架分界线

然后我们点击文件-框架集另存为保存框架

dreamweaver cs6相关攻略推荐:
dreamweaver cs6如何设置代码视图字体大小?设置代码视图字体大小流程一览
dreamweaver cs6如何显示登陆界面?显示登陆界面步骤讲解
dreamweaver cs6代码格式化怎么操作?将代码格式化教程分享
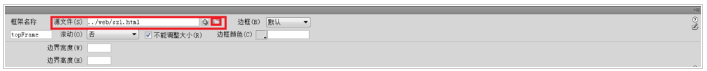
这个时候在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

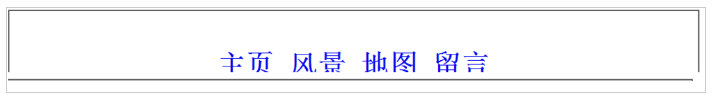
最后用此方法完成所有框架页面的插入。完成操作后保存文件,按键在浏览器中预览文件

根据上文为你们描述的dreamweaver cs6中使用框架结构快速制作网页的具体操作步骤,你们是不是都学会了呀!