
时间:2022-12-23 编辑:笑话
很多新手小伙伴还不了解axure辅助线修改颜色的具体操作,所以下面小编就带来了axure辅助线修改颜色的详细教程哦。

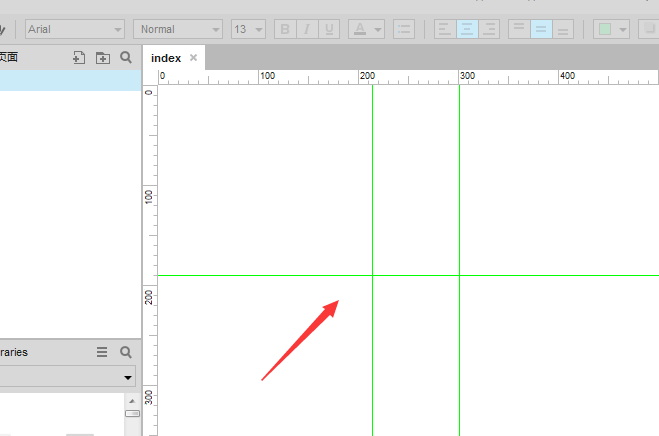
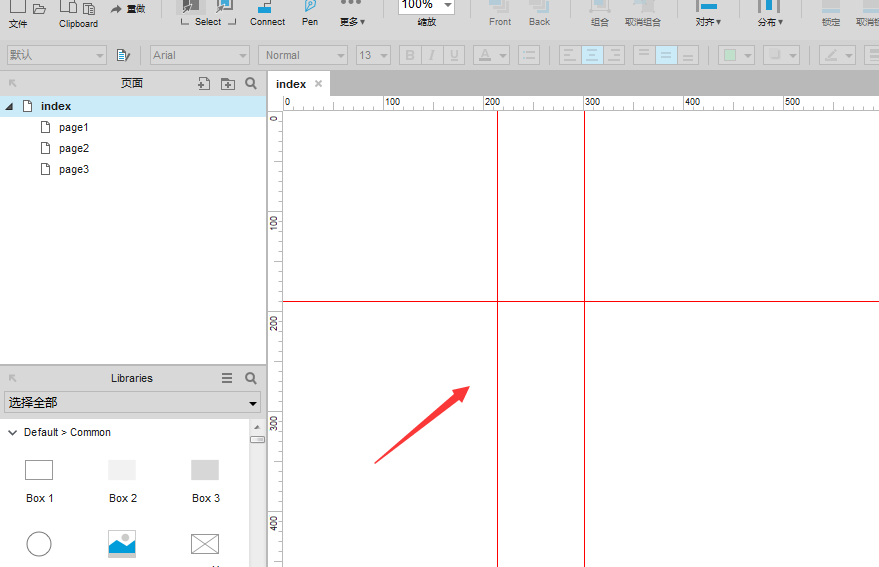
首先打开axure,可以直接在标志栏处拖拽出线作为参考线

创建的参考线是这样的

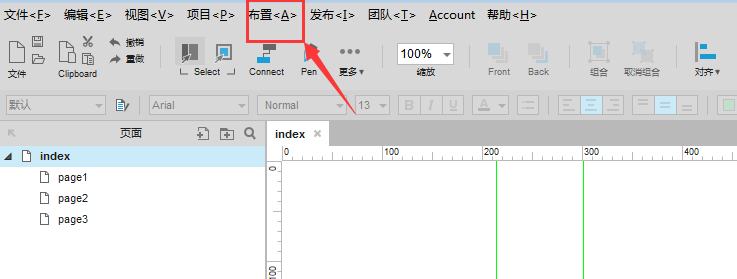
打开菜单中的布置

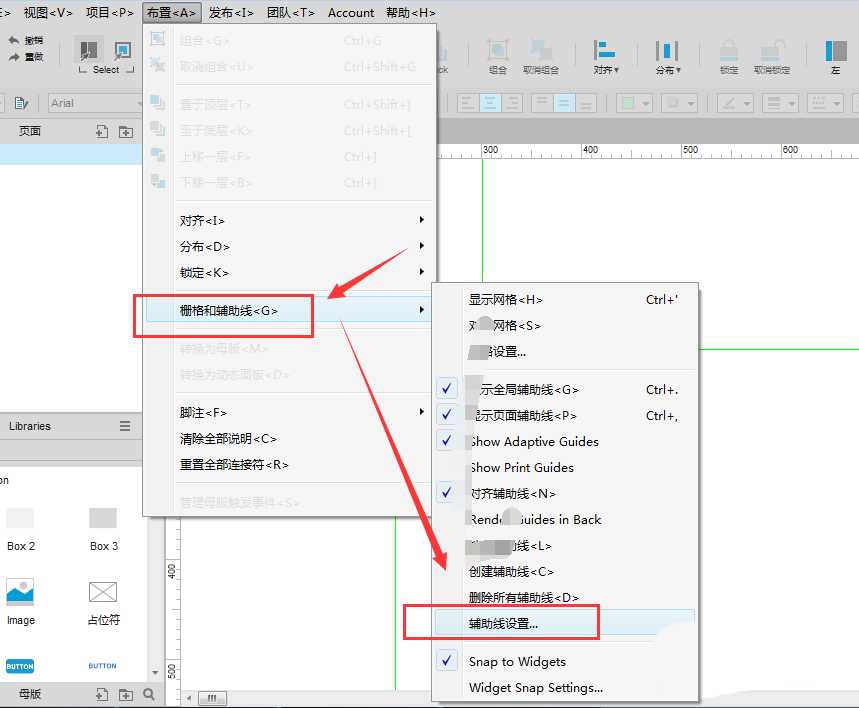
这时在下面的栅格和辅助线设置栏中,打开辅助线设置

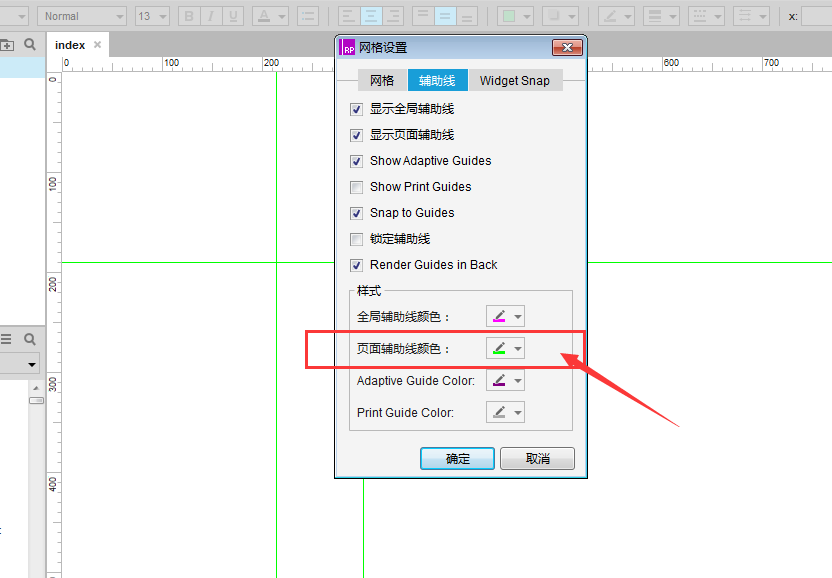
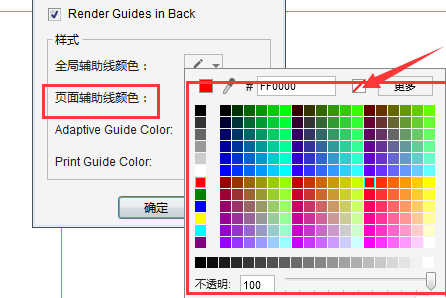
在这的页面辅助线颜色区打开右侧的颜色面板属性

然后选择一个合适的颜色,然后确定选择

axure相关攻略推荐:
axure密码输入框原型怎样设计?设计密码输入框原型教程分享
最后就可将之前的参考线颜色给改变了,如图所示。

上文就讲解了axure辅助线修改颜色的简单操作过程,希望有需要的朋友都来学习哦。