
时间:2023-03-28 编辑:笑话
刚入手Adobe Illustrator CS6的用户,不清楚如何借助透视网格设计三维图?跟着小编一起来看一下吧。

首先打开Adobe Illustrator CS6软件,然后点击“透视网格工具”。

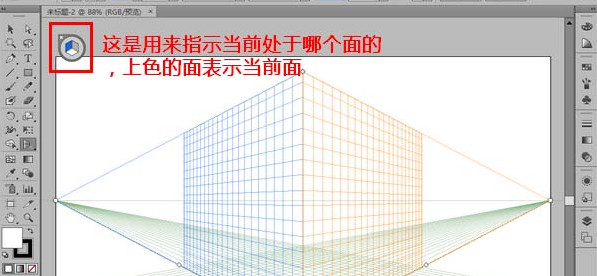
然后我们在画面上将出现一个三维的网格。同时,在画面的左上角还有一个小立方体。在此需要说明的是,这个小立方体是导航用的,也就是说,它表示当前要操作的是哪个面。

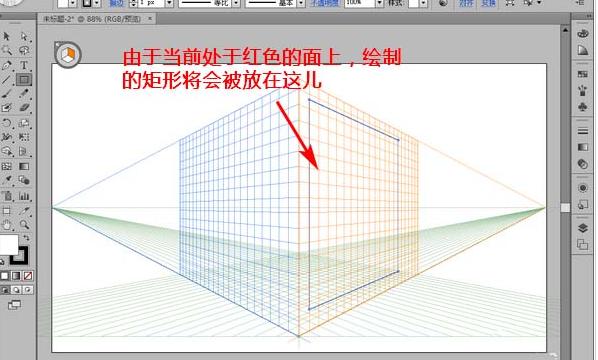
比如说,我们在小立方体上点击选择红色的面,然后再使用矩形工具在画面上进行绘制,它就会自动将矩形的透视关系映射到右侧的红色平面上。

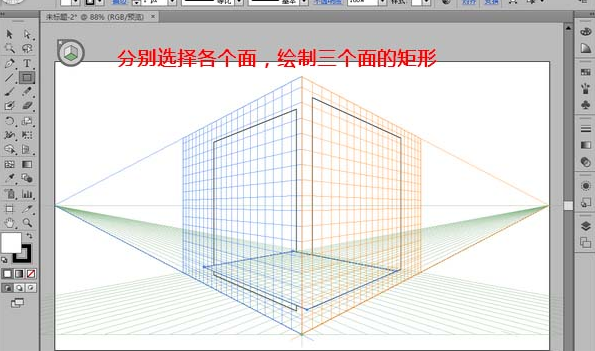
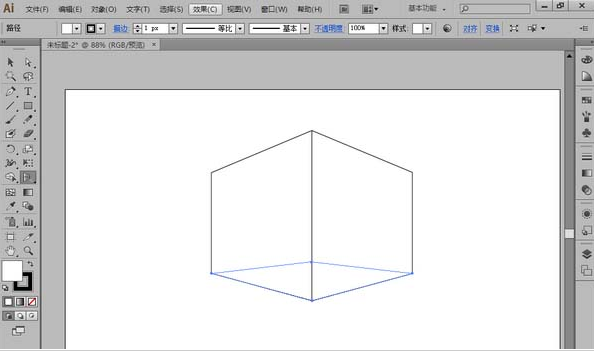
接着我们依次选择好左、右、底三个面,绘制三个矩形。

这时矩形画好以后,要进行修改怎么办(比如调整位置,更改大小)。方法很简单:
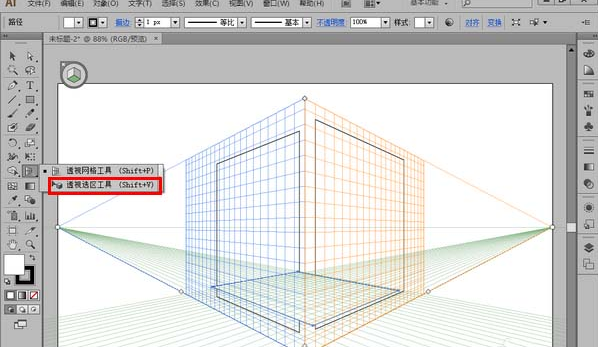
1)要移动矩形,只需要选择“透视选区工具”即可
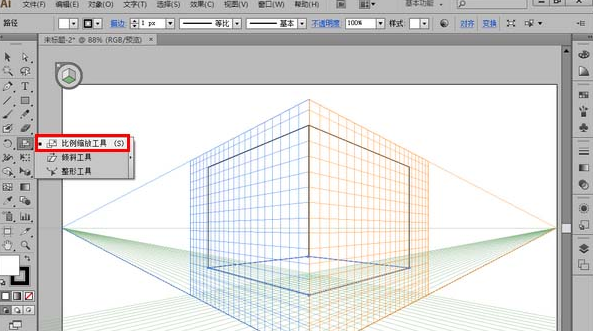
2)要缩放矩形,只需要选择“比例缩放工具”即可


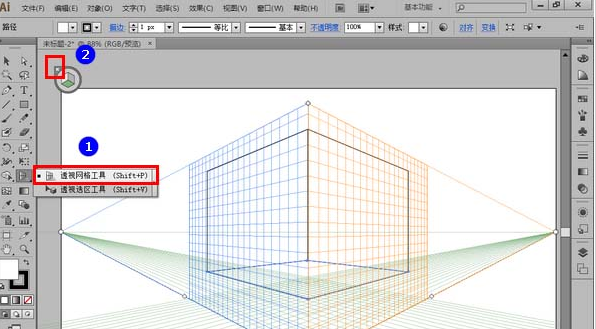
我们等到矩形修改以后,我们再回过头来重新选择“透视网格工具”。然后,再点击导航小立方体上的小叉,将透视网格关闭。

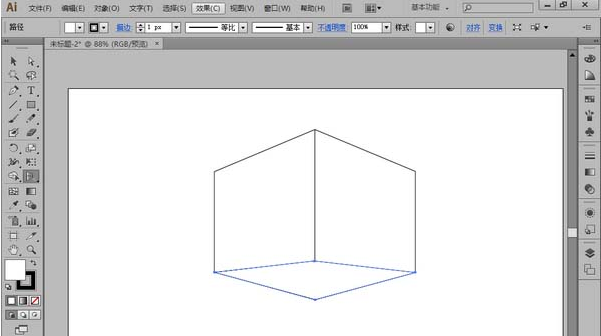
接下来,呈现在画面上的图像便不再有网格了。

Adobe Illustrator CS6相关攻略推荐:
Adobe Illustrator CS6怎样设计手绘素描效果?制作手绘素描效果教程分享
Adobe Illustrator CS6怎么创建白色文件?新建白色文件方法介绍
Adobe Illustrator CS6怎么绘制矢量梯形?快速制作矢量梯形教程分享
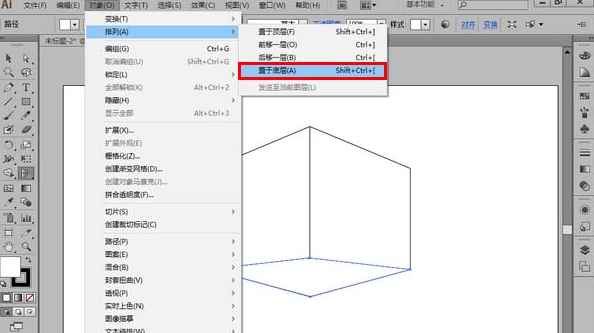
当然,如果觉得某个矩形的前后遮挡关系不对,还可以选中该矩形后,再点击菜单“对象”-“排列”,适当调整它的前后次序。


看完了后,你们是不是都有所了解了呀!

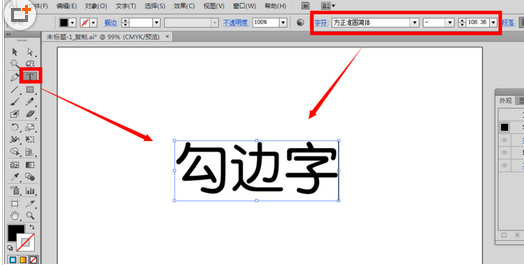
Adobe Illustrator CS6如何设计勾边字字体效果?这篇文章就是为大家讲解Adobe Illustrator CS6设计勾边字字体效果的操作内容,有需要学习的小伙伴就赶紧和小编一起来学习一下吧。用文字工具,在空白的画布上输入自己的文字内容,比如“勾边字”三个字,在字符面板上设置好字号、字体样式选中文字内容,用鼠标点击外观面板底下的第一个图标按钮“添加新描边”在描边一栏设置颜色为白色,