
时间:2022-09-25 编辑:笑话
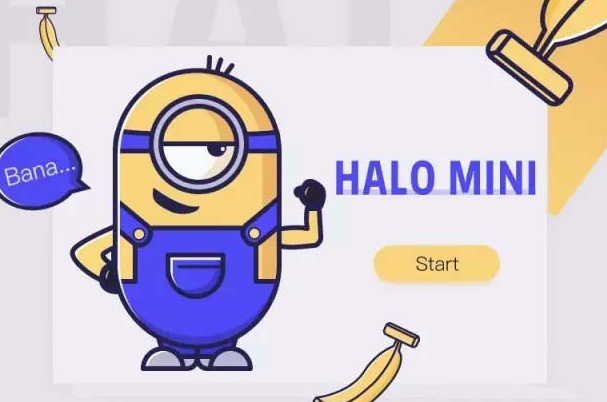
Adobe Illustrator CS6如何设计一幅矢量小黄人图形?这里就是小编讲述的Adobe Illustrator CS6设计一幅矢量小黄人图形的图文步骤,有需要的朋友一起来看看吧!
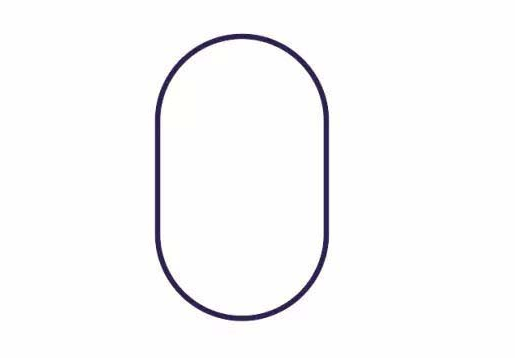
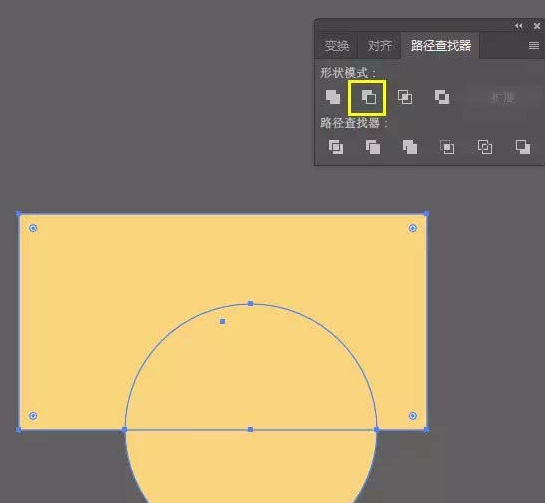
打开Adobe Illustrator CS6,新建画布800*600,绘制它的主体,一个蛋。画圆角矩形,鼠标点击内侧的小圆点内拉得到圆角最大的圆角矩形。描边黑色,不要填充。

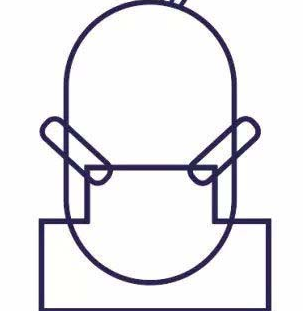
背带是画一个圆角矩形,旋转,按一下键盘上的O键,按住alt单击中心点,选择垂直复制对称。

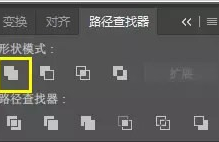
还有连体裤。连体裤是通过两个矩形进行联集。(ctrl+shift+F9路径查找器里面的联集)

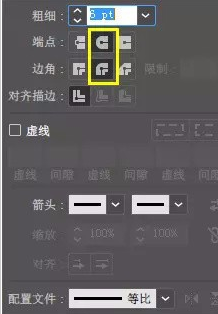
这时还有三根呆毛,使用直线工具来画就可以,画完记得在描边选项里更改成圆角拐点端点,后面所有同。

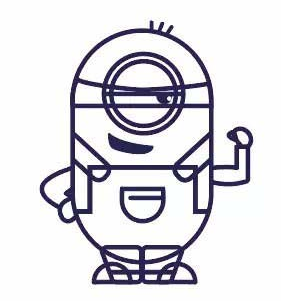
目前都还是只用描边,不要填充。

多出来的部分剪掉!使用剪切蒙版。这里注意,和ps正好相反,PS的剪贴蒙版是下方图层限制上方图层范围;而AI的剪切蒙版是上方图层限制下方图层范围,并且会在作为蒙版时,颜色效果不可见,相当于透明消失了。
所以要提前复制出来一个“蛋”,ctrl+c,ctrl+f(原位粘贴在上层),再进行置顶,ctrl+shift+】。全选需要做剪切蒙版的形状,建立剪切蒙版,ctrl+7。

使用各种形状、钢笔,把剩下的眼睛、头带、手、胳膊、腿、脚、裤腿、口袋、嘴、眼珠,都给画出来。像脚和口袋和眼珠都是半圆,可以先画一个圆,再画一个矩形,打开路径查找器ctrl+shift+f9,选择减去顶层形状。


接下来上色,注意,所有的颜色填充我都单独把原本的描边复制出来一层ctrl+c,ctrl+b(原位粘贴在下层),shift+x,由描边转换为填充,(如果填充遮挡了描边,记得把填充ctrl+【,放至描边之下),每个部分都遵循这种操作。

整体看起来太平,太单薄,我们加一些高光阴影。高光阴影的添加方式和刚才上色差不多,复制出来一层,调成不带描边的白色填充,再复制出来一层,右移,选中两层,在路径查找器当中进行减去顶层运算。适当调整高光的位置、大小、不透明度。眼睛处阴影可同刚才切眼睛眼皮,画一条横的分割线,在路径查找器内执行分割后取消编组,单独修改颜色即可。

Adobe Illustrator CS6相关攻略推荐:
Adobe Illustrator CS6网格大小如何调整?网格大小调整方法图文详解
Adobe Illustrator CS6怎么设计一个黄灿灿金币图标?制作黄灿灿金币图标教程分享
Adobe Illustrator CS6怎样制作圆头线?绘画圆头线流程图文一览
最后为整幅画作进行最后的修整,裱框,装饰。

上面就是小编为大家带来的Adobe Illustrator CS6设计一幅矢量小黄人图形的图文步骤,一起来学习学习吧。相信是可以帮助到一些新用户的,更多资讯关注游戏爱好者。

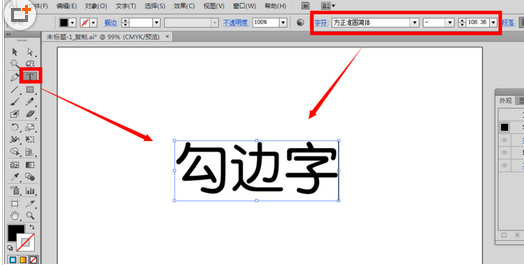
Adobe Illustrator CS6如何设计勾边字字体效果?这篇文章就是为大家讲解Adobe Illustrator CS6设计勾边字字体效果的操作内容,有需要学习的小伙伴就赶紧和小编一起来学习一下吧。用文字工具,在空白的画布上输入自己的文字内容,比如“勾边字”三个字,在字符面板上设置好字号、字体样式选中文字内容,用鼠标点击外观面板底下的第一个图标按钮“添加新描边”在描边一栏设置颜色为白色,